Introduction
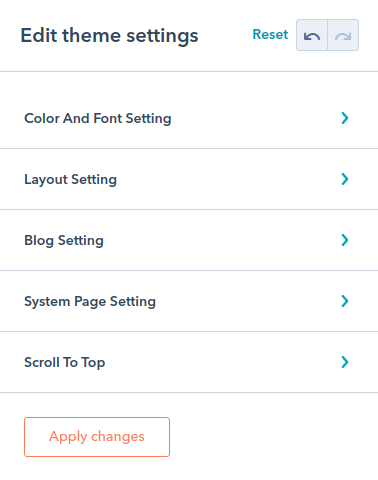
In the theme settings, you can change the-
- Color and Font Setting
- Layout Setting
- Blog Setting
- System Page Setting
- Scroll To Top

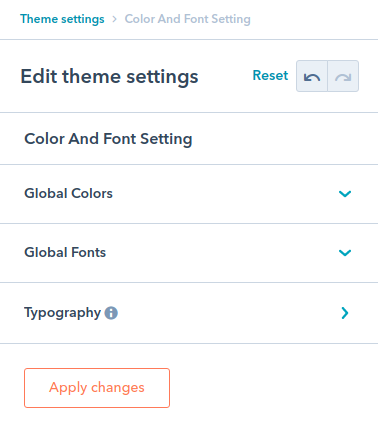
Color and Font Setting
In color and font settings you can change the brand colors, global fonts, and typography.

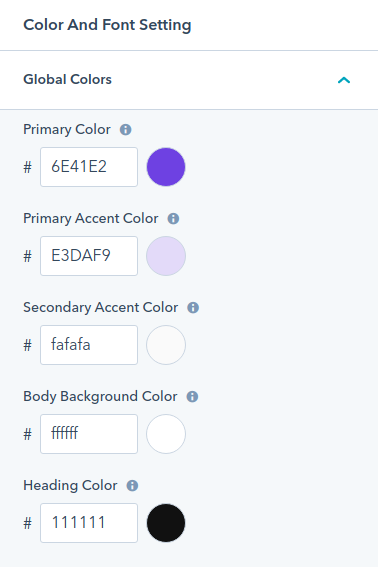
Global Colors
You are allowed to change the primary color, accent color, body background color, secondary accent color and heading color.

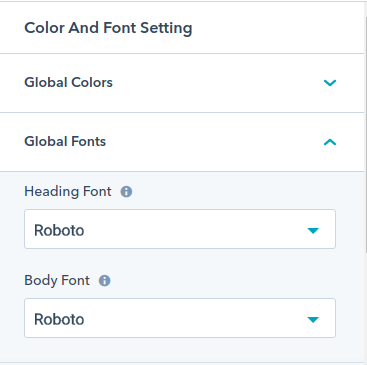
Global Fonts
You are allowed to change the heading fonts and body fonts.

Typography
Change font, letter spacing,letter height of your text,headings,superscript,subscript,links and blockquotes for desktop,tablet and mobile.

Layout Setting
We have provided several settings for header, footer, spacing, corners, buttons, forms, tablets, and image performance.

Header
Enable or disable sticky header, header on top scroll, header top bar, header bottom bar, choose top or bottom header background color.
Set your desirable text for language switcher in desktop and mobile. Set font, line height, capitalize the text, uppercase and down case the text. Change the font text on hovering. Also change text color, background color, text hovering(color and background) on dropdown.
We have provided several options for the menu in the header settings.

Change the menu text font size, line height, capitalize, uppercase, lowercase for laptop and mobile separately.
Set menu size on hover and active.
For menu dropdown, change the text color, background color, text color and background color on hovering. Also, change the text color and background color on being active.
Change the header heading font size, line height, uppercase, lowercase, capitalization for mobile or desktop.
Change the header’s text separately for mobile and desktop.
Change the icon color according to your choice.
Footer

Similarly, for the footer you can change the background color, heading, text and menu as per your choice.
Spacing
Set the container width and spacing between the sections globally.

Corners

Set the base border radius of cards,buttons,images etc globally. You can overwrit the radius of images,cards etc individually too.
Buttons
Austin provides three types of buttons-filled,outlined and arrow. They can be further categorized on the basis of the background where they have to be used i.e a dark or a light background.

You can set the font-size,sapcing and text transform of the button.
You can set the normal state of a button along with the hover,focussed,active and disabled state.
Forms
Style your forms globally with Austin theme settings.

Austin provides you the feasibility to style title,labels,help text,fields,form background and error messages of the forms globally.
Tables

Style your table header, table body, table footer and table cells.
Image Performance
Set the maximum width of your image for tablet and mobile globally.

Blog Setting
We have provided several options in our blog settings.

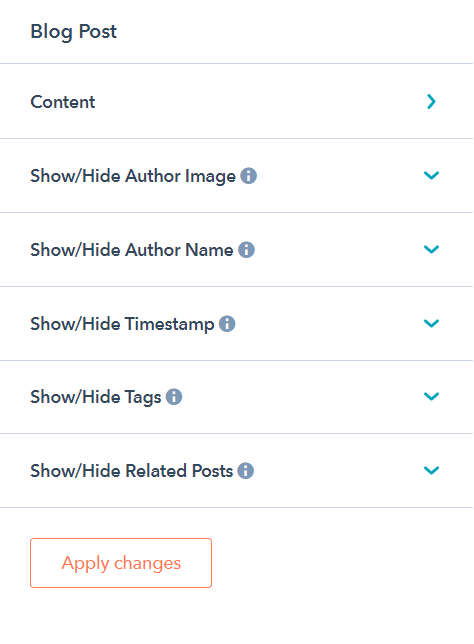
You can make several changes for your blog post-

- Content:-
Change the content width, paragraph’s font size, line height, letter spacing for each one- desktop, mobile, and tablet.
- Show/hide author's name:-
Enable or disable the author name
- Show hide author's image:-
Enable or disable the author image.
- Show/hide timestamp:-
Enable or disable the timestamp of your blog posts.
- Show/hide tags:-
Enable or disable the blog posts tags.
- Show/hide related post:-
Enable or disable the related posts in your blog posts.
You can also enable or disable the appearance of sidebar, topics, popular posts, and subscription forms.

System Setting
You can enable or disable the images in the error pages, email subscribe, password prompt, reset password. Also, you can set images for them as per your choice.

Scroll To Top
Enable or disable the Scroll To Top option in your theme. You can opt color for your icon filling, icon background color. There is a scale between zero to hundred for choosing icon corners radius.


.png)